前言※
最近逛其他大佬的博客网站的时候,发现很多博客都有「朋友圈」这一功能,就是可以爬取友链的 RSS,获取友链的最新文章。这个功能让我很是心动,于是决定动手将「朋友圈」功能引入我自己的博客系统中。
查阅资料发现了 hexo-circle-of-friends 这个开源仓库,这本是为 hexo 博客框架制作的一款友链朋友圈,但随着不断更新,目前可以实现在其他框架中部署。
实现※
阅读官方手册可以知道,友链朋友圈分为后端服务器和前端两部分,后端可以通过以下三种方式部署:
- github
- server
- docker
这里我选择 server 部署方式。
后端部署※
首先需要安装环境,该项目部署前所需的环境和工具有:
- python3
- pip
- git
这些环境我的服务器上已经满足,可以跳过这一步。
接下来在服务器上 clone 项目仓库:
git clone https://github.com/Rock-Candy-Tea/hexo-circle-of-friends进入项目根目录运行部署脚本:
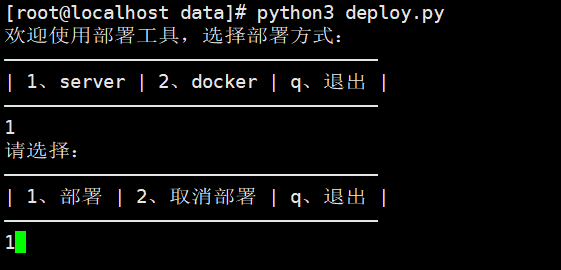
python3 deploy.py脚本自带一键部署和取消部署功能,十分简单。

到此后端部署完成,因为还没有进行配置,所以访问 API 也不会有正确的输出,接下来部署前端看看效果。
前端部署※
前端部署有多个方案,这里我选择yyyz的前端方案。
新建一个 HTML 文件,将以下代码复制进去试试先:
<div id="hexo-circle-of-friends-root"></div>
<script>
let UserConfig = {
// 填写你的 api 地址
private_api_url: 'http://<改成自己的 IP 地址>:8000/',
// 初始加载几篇文章
page_init_number: 20,
// 点击加载更多时,一次最多加载几篇文章,默认 10
page_turning_number: 10,
// 头像加载失败时,默认头像地址
error_img: 'https://sdn.geekzu.org/avatar/57d8260dfb55501c37dde588e7c3852c',
// 进入页面时第一次的排序规则
sort_rule: 'created',
// 本地文章缓存数据过期时间(天)
expire_days: 1,
}
</script>
<script type="text/javascript" src="https://npm.elemecdn.com/[email protected]/dist/fcircle.min.js"></script>运行后出现管理面板则代表部署成功,将这段代码放在博客的合适的位置即可。
适配 Trilium 博客※
因为我的博客方案不是现成的 Typecho 或 Hexo 等方案,而是基于 Trilium 实现的博客(见:全新的博客发布体验 - 基于Trilium实现完美的博客发布方案),需要对友链朋友圈进行适配。
重构友链模块※
朋友圈主要是通过爬取友链界面的信息实现的,这就需要友链的 HTML 标签按照一定规则才能被友链朋友圈获取。
而 Trilium 博客的所有页面本质上只是一个笔记,我最初实现友链的方式是通过 JS 捕获用户浏览器中的 DOM 元素,当文章标题为「友链」时,根据保存的友链动态生成友链界面。
所以我的「友链」原始界面只是一个简单的纯文本界面,爬虫自然爬取不到任何信息。
官方开发文档中提到,如果需要自己适配友链朋友圈,友链信息需要满足以下抓取规则:
/* 规则一(common1):*/
/* avatar : '.cf-friends img::attr(src)' */
/* link : '.cf-friends a::attr(href)' */
/* name : '.cf-friends a::text' */
/* 规则二(common2):*/
/* avatar : 'img.cf-friends-avatar' */
/* link : 'a.cf-friends-link' */
/* name : '.cf-friends-name' */根据以上规则,我重新规划了友链的格式:
<a class="fLink cf-friends-link" href="<%= fLinks[key]['link'] %>" target="_blank" rel="noopener">
<img class="cf-friends-avatar" src="<%= fLinks[key]['img'] %>" alt="<%= fLinks[key]['title'] %>">
<div id = "fLinkTitle" class="cf-friends-name"><%= fLinks[key]['title'] %></div>
<div id = "fLinkDes"><%= fLinks[key]['des'] %></div>
</a>
fLinks中保存了友链信息。
重构之后的友链的原始信息不再是一个单调的空白文本而是实实在在的 HTML,爬虫自然可以正常爬取。
配置※
准备工作皆已完成,接下来对友链朋友圈进行配置。
直接登陆前端面板,需要填的配置项也只有两个:
- link - 填入自己博客的友链地址
- theme - 选择「common2」
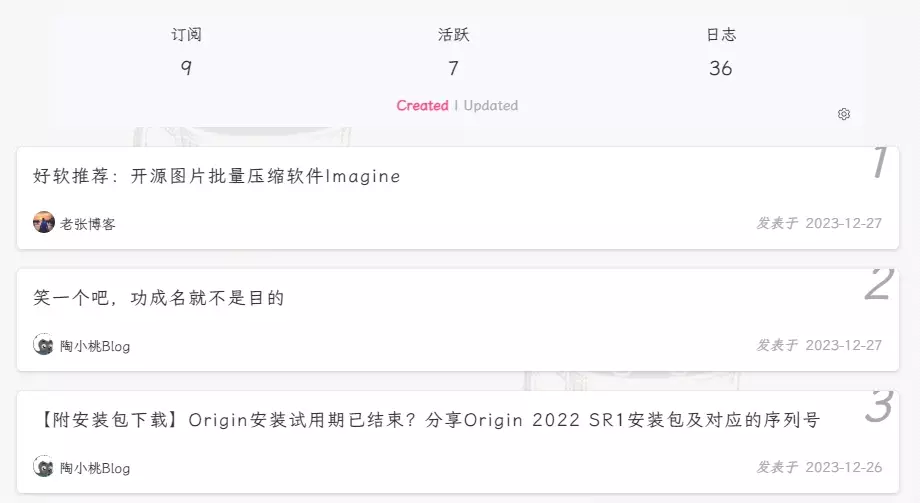
填写好之后重新运行一次爬虫程序,前端页面就会像「朋友圈」一样,展示博友的最新博文。

结语※
通过朋友圈可以随时获取友链网站的更新内容,方便地展示博友的最新文章。
我之前因为觉得微信朋友圈产出的都是无效信息而关闭了朋友圈,现在以这种方式打开了另一个「朋友圈」,但这个朋友圈显然比微信朋友圈有价值的多。



